CFSecurityCodeButton
写了一个验证码按钮的控件,简约好用,希望大家喜欢。
github地址:https://github.com/summertian4/iOS-CFSecurityCodeButton
简介
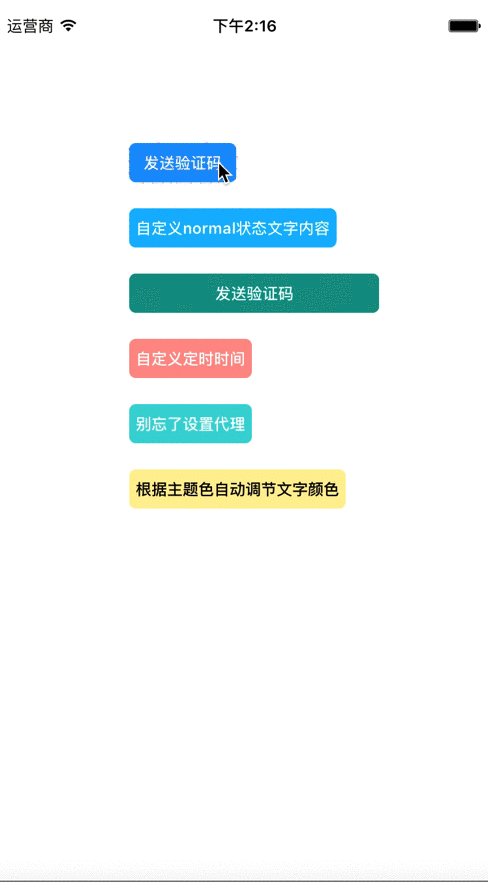
CFSecurityCodeButton是一个简约的验证码按钮。
功能
- 自定义Normal状态下文字和Disabled状态下文字
- 自动根据Normal和Disabled状态下文字设置宽高
- 自定义定时时间
- 自动根据按钮的主题色调整文字颜色
- 提供了代理方法监控按钮开始计时和计时结束
- 提供了一些好看的颜色供使用者选择
安装
将CFSecurityCodeButton.h、CFSecurityCodeButton.m拖入你的项目中
使用
创建
通过主题色创建一个CFSecurityCodeButton1
CFSecurityCodeButton *btSecurityCode_Blue = [[CFSecurityCodeButton alloc] initWithColor:CFColorDodgerBlue];
提供了一些颜色供使用者选择
1
2
3
4
5
6
7CFColorCoral
CFColorDodgerBlue
CFColorDeepSkyBlue
CFColorTurquoise
CFColorWarmYellow
CFColorMediumPurple
CFColorSeaGreen设置文字
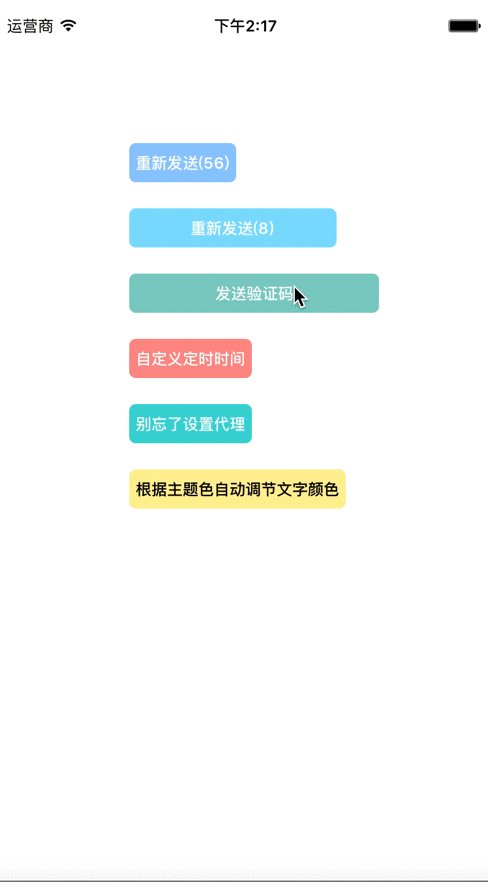
如果没有设置,默认Normal状态会显示”发送验证码”,Disabled状态会显示”再次发送(倒计时)”
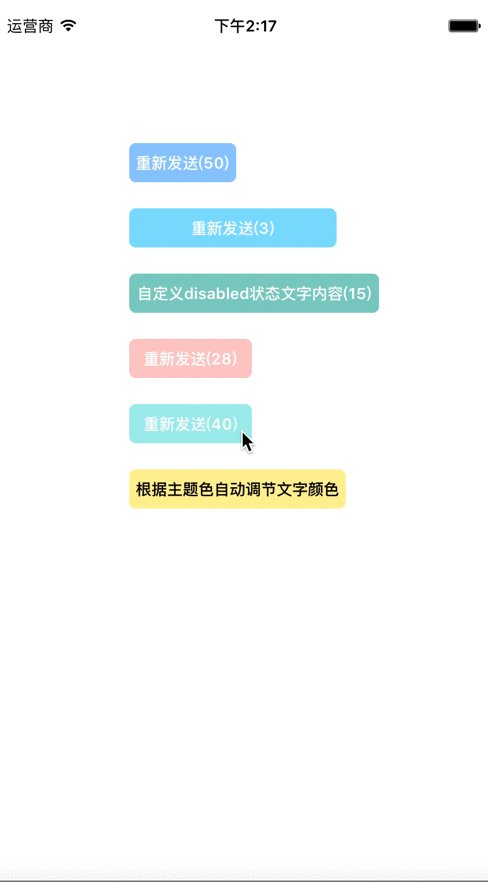
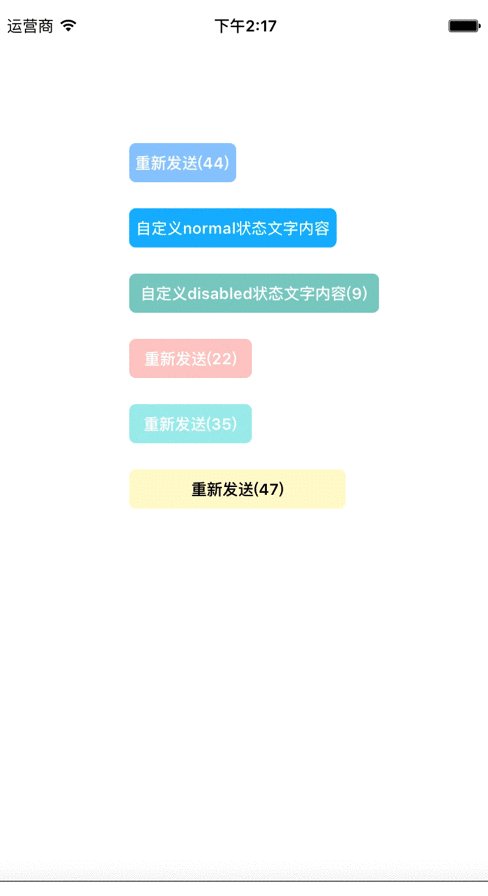
如果需要自定义可以设置normalTitle和disabledTitle属性1
2btSecurityCode.normalTitle = @"自定义normal状态文字内容";
btSecurityCode.disabledTitle = @"自定义disabled状态文字内容";
设置倒计时
如果没有设置,默认倒计时为60秒
如果需要自定义可以设置time属性1
btSecurityCode.time = 60;
自动调节文字颜色
CFSecurityCodeButton会根据自身的颜色调节文字颜色,当颜色过深时文字将会变成白色,当颜色过浅时文字颜色将会变成黑色

代理
提供了两个代理方法监控按钮1
2
3
4
5
6
7
8
9
10
11
12/**
* 按钮被点击
*
* @param securityCodeButton CFSecurityCodeButton对象
*/
- (void)securityCodeButtonDidClicked:(CFSecurityCodeButton *)securityCodeButton;
/**
* 按钮倒计时结束
*
* @param securityCodeButton CFSecurityCodeButton对象
*/
- (void)securityCodeButtonTimingEnded:(CFSecurityCodeButton *)securityCodeButton;只需要实现
CFSecurityCodeButtonDelegate,重写代理方法
有什么问题都可以在博文后面留言,或者微博上私信我。
博主是 iOS 妹子一枚。
希望大家一起进步。
我的微博:Lotty周小鱼