官方参考
环境搭建
Node.js安装
- nvm istall
- 输入命令
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.31.0/install.sh | bash - 如果你希望卸载nvm,你可以输入命令
$ npm uninstall -g a_module
- 输入命令
- 输入命令
nvm install node && nvm - 使nvm生效:
. ~/.nvm/nvm.sh - 安装Node.js
nvm install node && nvm alias default node
watchman安装
快速使用React Native
安装React Native
npm install -g react-native-cli
- 创建React Native工程
- 进入你常用的workspace,输入命令
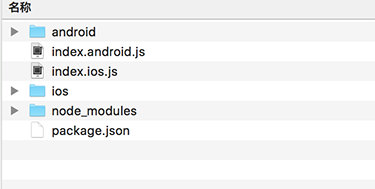
react-native init AwesomeProject - 稍等会自动帮你创建好工程,大概是这样:

- 进入你常用的workspace,输入命令
打开
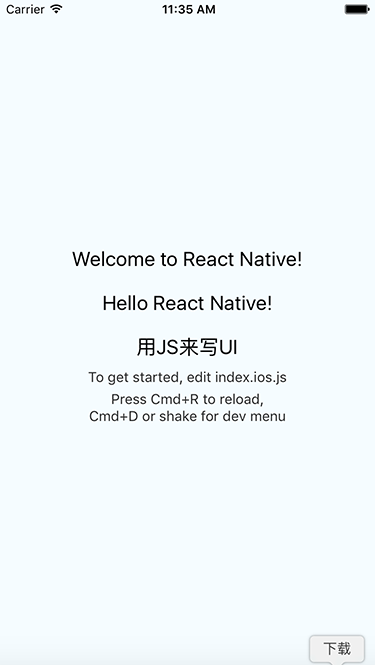
iOS文件夹,发现里面是熟悉的常规工程目录,打开工程,在模拟器上运行(稍后会说明如何在真机运行),效果如下
真机运行
观察项目
AppDelegate.m你可以发现didFinishLaunchingWithOptions中有这样一句1
jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.ios.bundle?platform=ios&dev=true"];
所以简单的来说,要保证你的真机和mac在同一个网络,将localhost换成mac的IP地址
可能遇到的问题
react-native命令行慢
老问题了……替换npm仓库源,换成国内的源
1 | npm config set registry https://registry.npm.taobao.org |
watchman无法启动
- 命令台报错:ERROR watchman–no-pretty get-sockname returned with exit code null dyld: Library not loaded: /usr/local/lib/libpcre.1.dylib
Referenced from: /usr/local/bin/watchman
Reason: image not found - 解决
brew uninstall watchman
brew install –HEAD watchman
有什么问题都可以在博文后面留言,或者微博上私信我。
博主是 iOS 妹子一枚。
希望大家一起进步。
我的微博:Lotty周小鱼