
你是否见过?
- 你是否见过测试人员或者自己在 CI 上 install 了一个版本,发现了 BUG 后,突然忘了自己下的是 CI 上的哪一个 commit 的包?
- 你是否见过下面这个东西:


写一个这样一个脚本
可以写这样一个脚本,它能做到:
- 在 Build 的过程中在 App Icon 的表面覆盖上 Build 号、分支名、commit version 的 hash 值
- 不影响原本的 App Icon 图标源文件
- 区分
Release和Debug,只在Debug环境下 Build 项目时执行脚本
Do it
ImageMagick
做后端的同学们,大多知道 ImageMagick。
使用 ImageMagick 可以创建、编辑、合成或转换图片。它可以读和写各种格式的图像(超过 200 种格式)包括 PNG、JPEG、JPEG - 2000、GIF、TIFF、DPX、EXR、WebP、Postscript、PDF、SVG。ImageMagick 可以调整、翻转、镜像、旋转、扭曲、剪切和转换图像、图像色彩调整,适用于各种特殊效果,或绘制文本、线、多边形、椭圆和贝塞尔曲线。
通过 shell command 就可以轻易使用以上功能。
让我们来看一些基本的。这是我们准备好的 120*120 的原图:

cd 到图片所在的目录,执行以下命令,给图片添加高斯模糊效果:
1 | convert original.png -blur 10x8 blurred.png |
完成图:

继续,执行以下命令从 坐标 (0,60) 剪切成 120*60 的图片,
1 | convert blurred.png -crop 120x60+0+60 cropped-blurred.png |
完成图:

继续,给图片添加文字水印『zhoulingyu』,参数包括:背景不填充颜色、白色字体、字体大小 12、居中显示文字、文字为『zhoulingyu』:
1 | convert -background none -fill white -pointsize 12 -gravity center caption:"zhoulingyu" cropped-blurred.png +swap -composite label.png |
完成图:

继续,将上面得到的剪切好的带水印的 label.png 和 原图 original.png 合成在一起:
1 | composite label.png original.png finished-image.png |
完成图:

OK,我们得到了想要的效果图。
参数参考
给出一些 ImageMagic 的常用用法:
- 查看图片信息
1 | identify original.png |
- 格式转换
1 | convert original.png original.jpg |
- 编辑图片大小
1 | convert original.png -resize 200x200 resize-image.png |
- 裁剪
1 | # 从坐标 (0,0) 裁剪 100*100 的图像 |
- 旋转
1 | convert original.png -rotate 45 rotate.png |
- 合并图像
1 | # 给图片添加水印 |
- 高斯模糊
1 | convert -blur 80x5 original.jpg blur.png |
-blur radiusxsigma,两个分别是高斯模糊需要的两个参数,具体可以查看 blur 参数使用
ImageMagick 可以实现 N 多效果,像油画、噪声、散射、旋涡,都不在话下。
除了基本的效果,还有一些比较常用的参数:
| 参数名 | 使用规范 | 说明 | 用例 |
|---|---|---|---|
| -background | -background color | 设置背景色 | -background white |
| -pointsize | -pointsize value | 设置字体等大小 | -pointsize 12 |
| -gravity | -gravity type | 为其他命令附加 gravity,比如设置文字添加位置居中。 | -gravity Center |
| -geometry | -geometry geometry | 设置即将处理图像的坐标位置 | -geometry +0+60 -geometry Center |
当然这些都可以在 官方文档 找到。
shell 脚本
1. 基本设置
知道 ImageMagic 如何使用,剩下来写脚本就思路清晰多了。
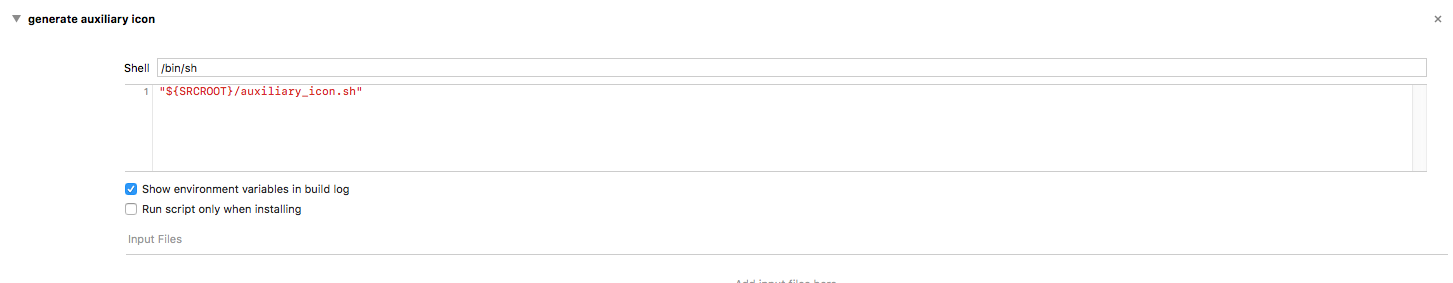
在工程 Target -> Build Phases 中新建一个 Run Script,我们可以给它起名 generate auxiliary icon,这样稍后容易在 Report Navigator 观察。

现在我们可以开始编写我们的脚本 auxiliary_icon.sh
2. 理思路
写伪代码通常能够帮助我自己更清晰的写代码:
1 | // 1. 判断执行 Build 的机器是否安装了 ImageMagic |
伪代码写好了,开始编写正式代码:
- 判断执行 Build 的机器是否安装了 ImageMagic
which 一下就知道
1 | convertPath=`which convert` |
- 获取 commit 号 hash 值、分支名、build 号,并将其拼接成一个字符串
PlistBuddy 可以用于读取 Plist 文件,通过描述路径就可以找到你想知道的 Key 对应的 Value。${INFOPLIST_FILE} 是 xcodebuild 提供的变量(具体可以参考 Build settings reference)提供了编译后 info.plist 的路径。
1 | commit=`git rev-parse --short HEAD` |
- 判断编译环境
1 | # Release 不执行 |
- 获取 Plist 中 CFBundleIconFiles 的数量
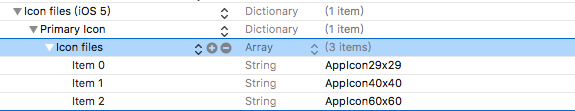
在编译后的 info.plist 中,可以找到如下结构:

这里记录了所有的 Icon files。查看 plist 的原格式,可以看到原始的 key 是什么。通过 PlistBuddy 和 路径 CFBundleIcons:CFBundlePrimaryIcon:CFBundleIconFiles 可以输出 value。
| wc -l 可以统计输出行数。
1 | icon_count=`/usr/libexec/PlistBuddy -c "Print CFBundleIcons:CFBundlePrimaryIcon:CFBundleIconFiles" "${CONFIGURATION_BUILD_DIR}/${INFOPLIST_PATH}" | wc -l` |
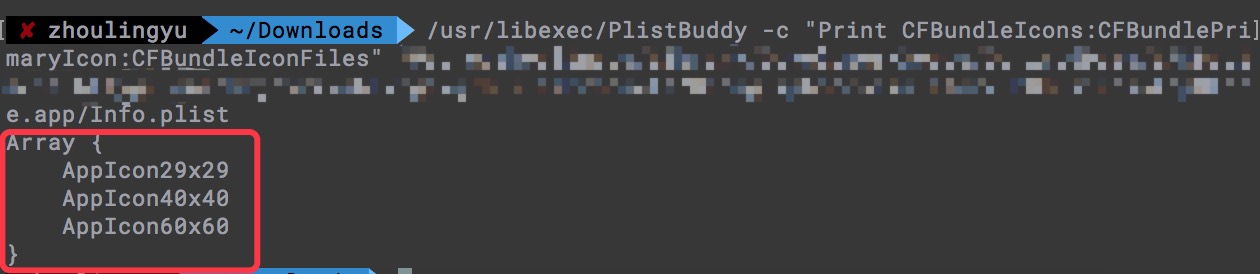
要注意的是, /usr/libexec/PlistBuddy -c "Print CFBundleIcons:CFBundlePrimaryIcon:CFBundleIconFiles" "${CONFIGURATION_BUILD_DIR}/${INFOPLIST_PATH}" 输出结果是这样的:

输出一共是 五行,所以获得的结果是 5。
那么真实的 CFBundleIconFiles count 其实是:
1 | real_icon_index=$((${icon_count} - 2)) |
刚开始,我也没有注意。可想而知心情如何 =_=。
- 根据数量循环,执行调用『生成记号图方法』
1 | for ((i=0; i<$real_icon_index; i++)); do |
- generateIcon 方法
1 | function generateIcon() { |
代码清单
最终的代码清单放在了 Github 上:
参考
Command-line Tools:Convert
使用ImageMagick添加图片水印-Linux
krzysztofzablocki/IconOverlaying
Overlaying application version on top of your icon
我的ImageMagick使用心得
高斯模糊的算法
Build settings reference
Shell脚本编程30分钟入门
有什么问题都可以在博文后面留言,或者微博上私信我。
博主是 iOS 妹子一枚。
希望大家一起进步。
我的微博:Lotty周小鱼
